About this project
Contribute to the planning, organising and marketing of the end of year 'Transmedia' exhibition.
My contribution
My role in the Transmedia event was to code the about page which would be focused on creating an informative area for the public. The site would showcase information about the University and provide images and the layout from my designer who would create the layout.

In order to know the layout of the about page, the designer that I was working with sent me his art boards in which he wanted the about page to look like.
This then gave me the layout and inspiration to begin to code the website.

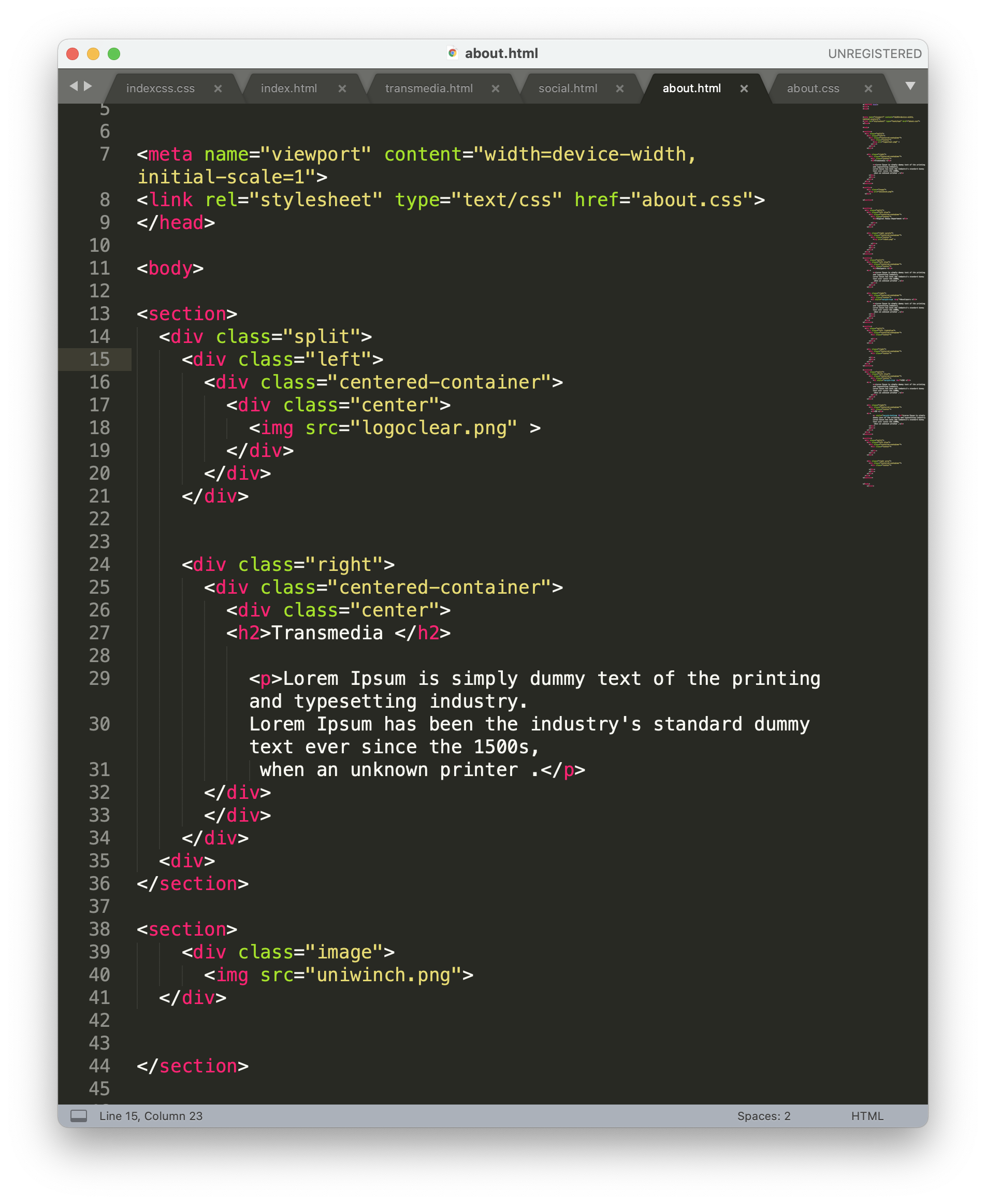
To start the process I began by splitting the page into with a split left and split right div class, thus enabling the two colours to be differentiated from each other on each side of the page half and half.

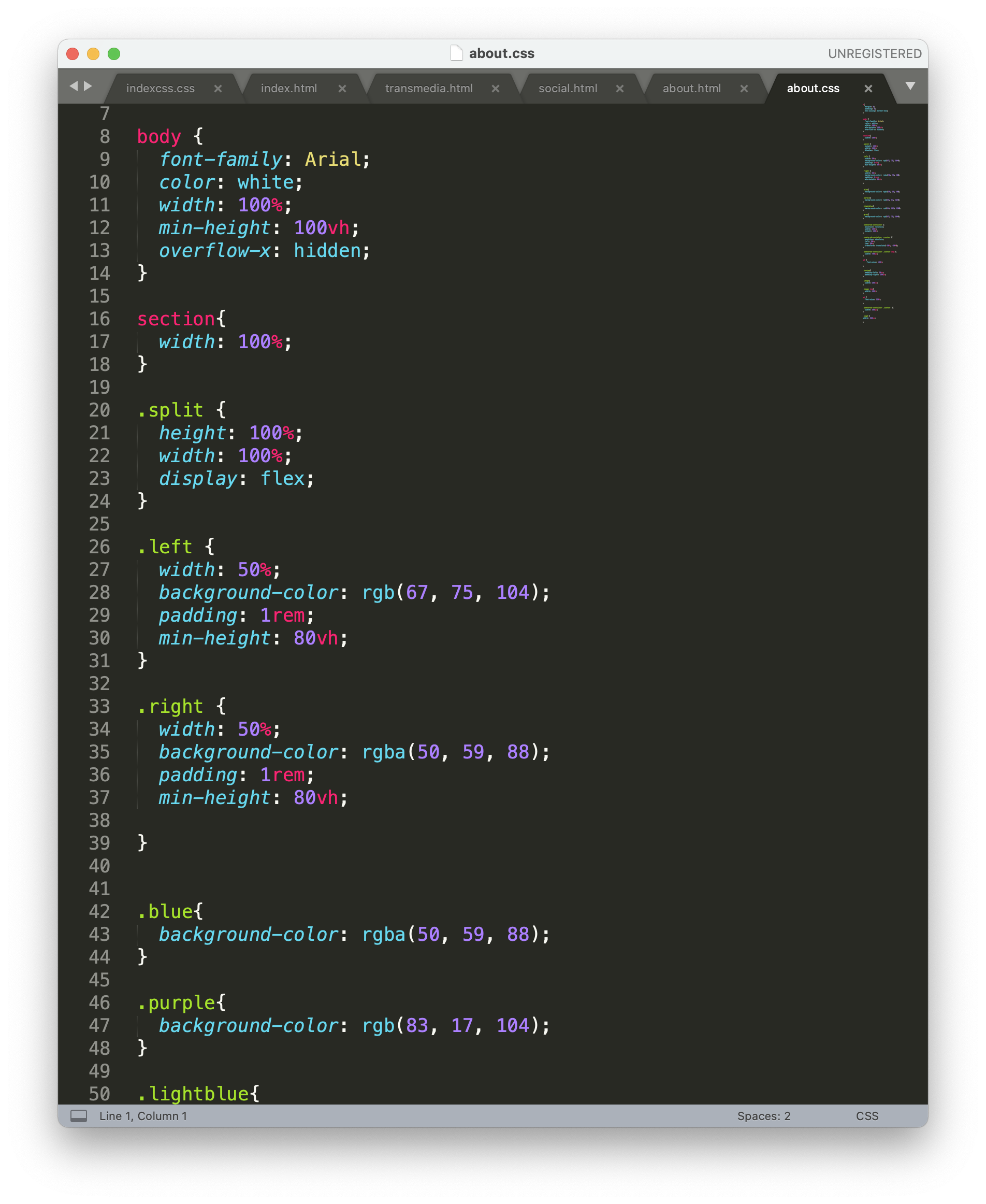
Next in order to customise the layout of the page, I integrated CSS. As you can see I added a.M.right CSS which split the page into right added padding and min height. This means that the Page is split in two.

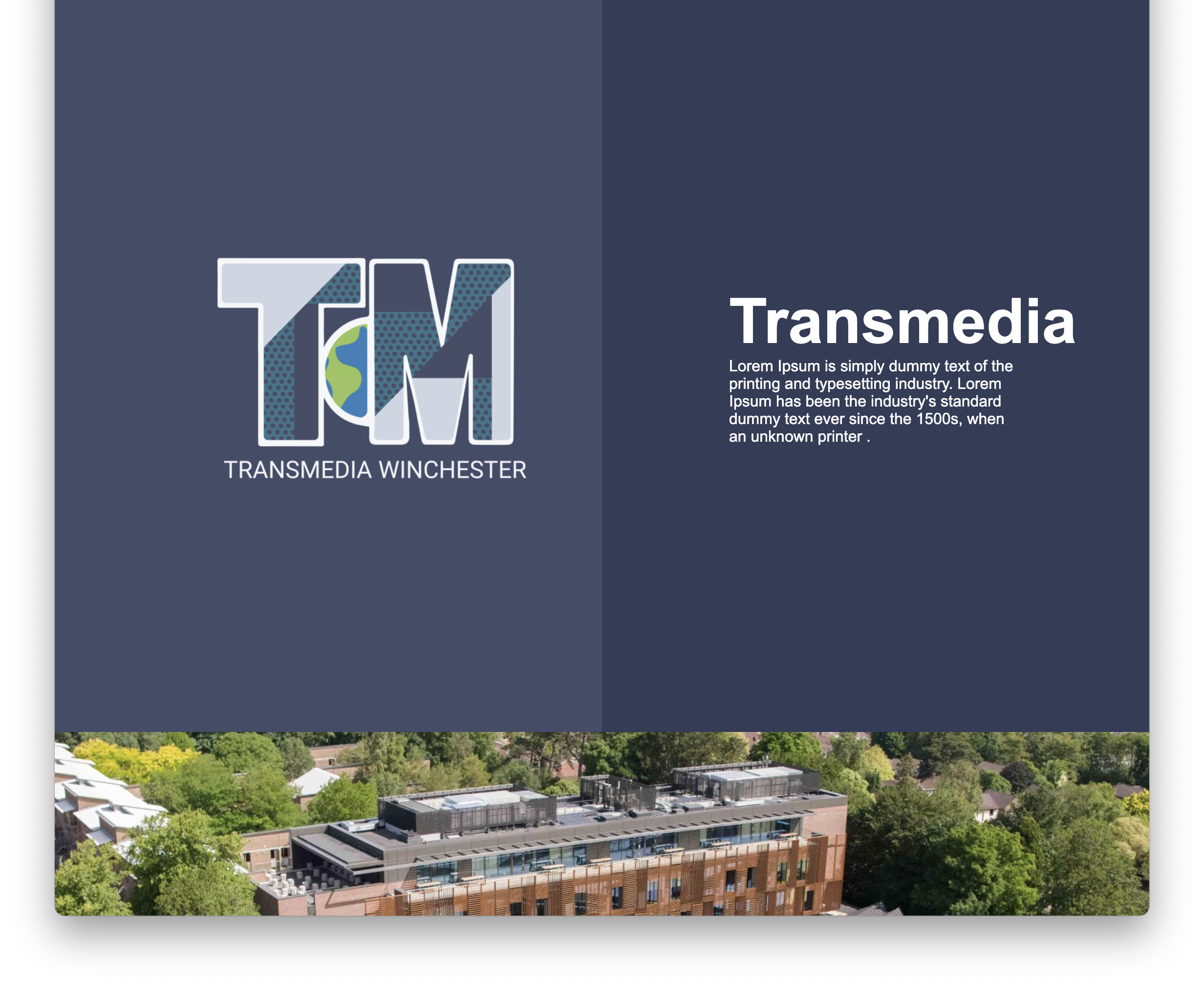
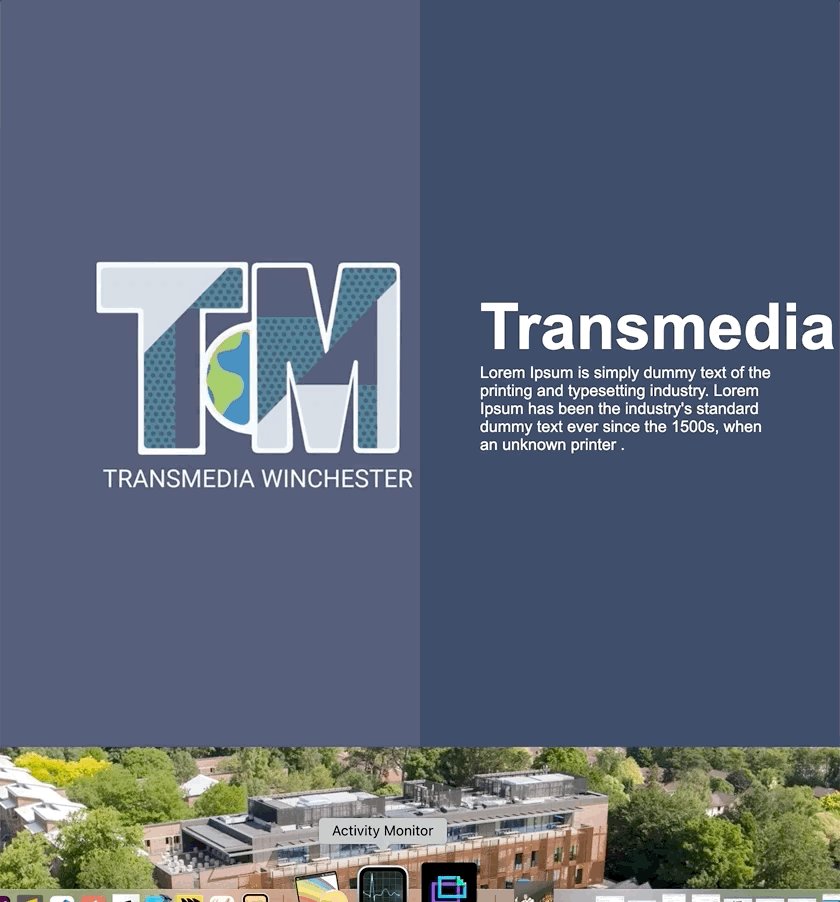
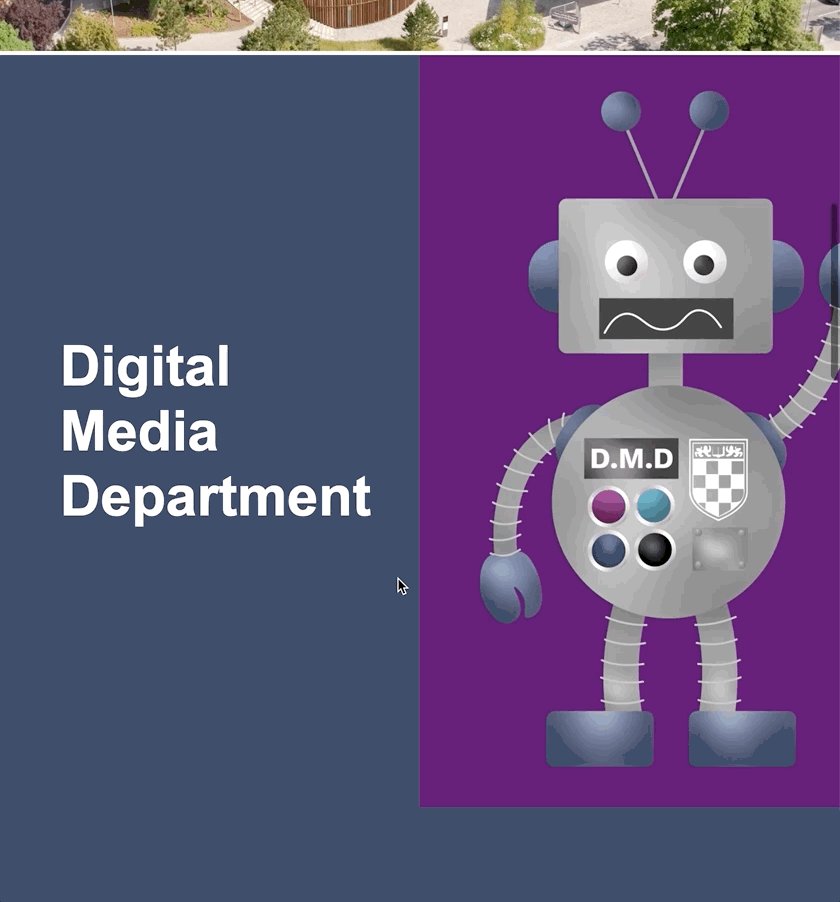
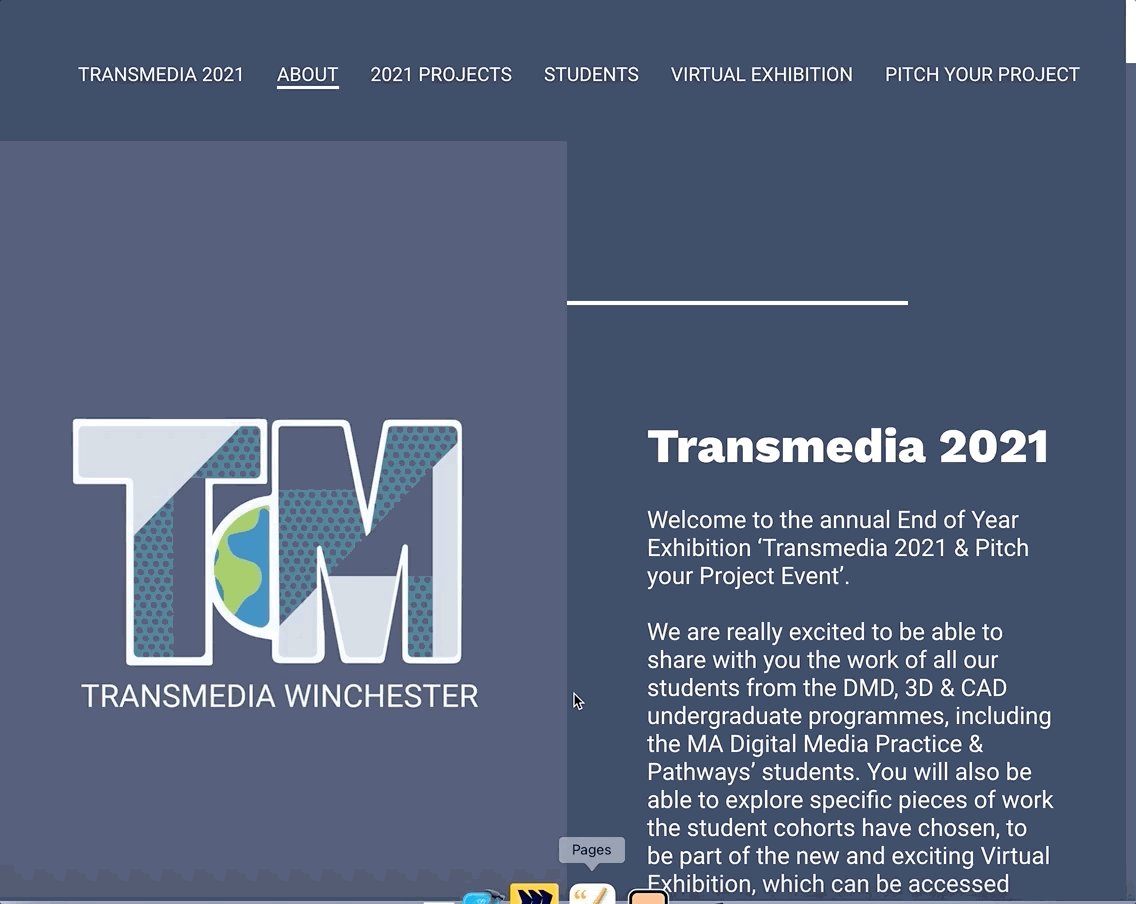
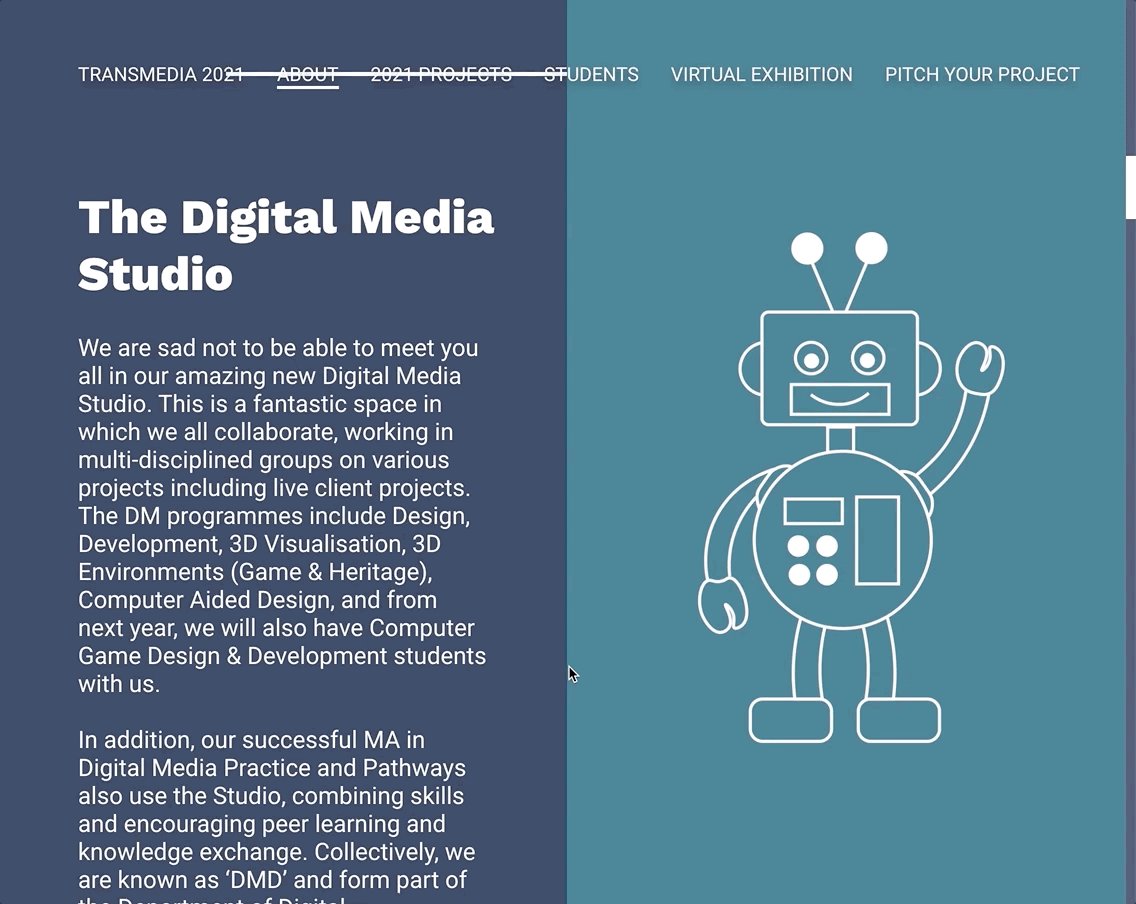
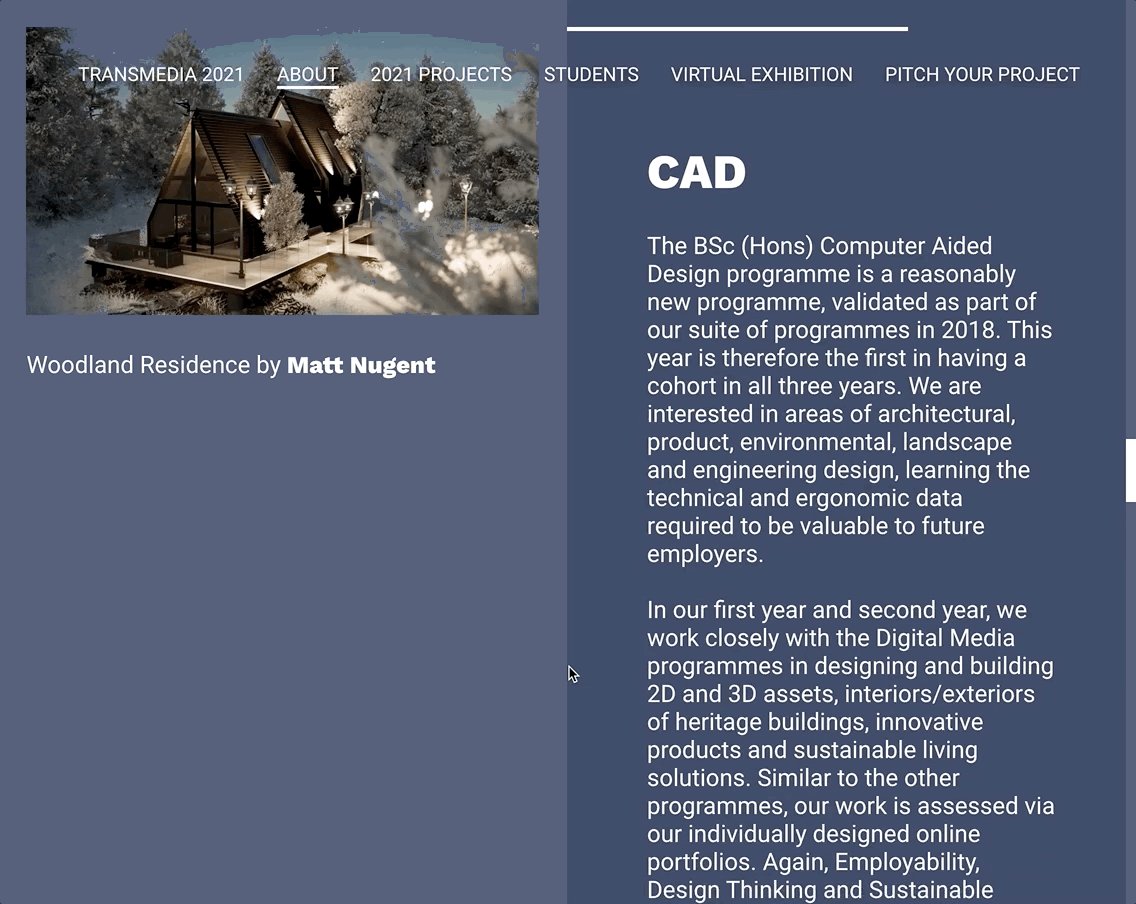
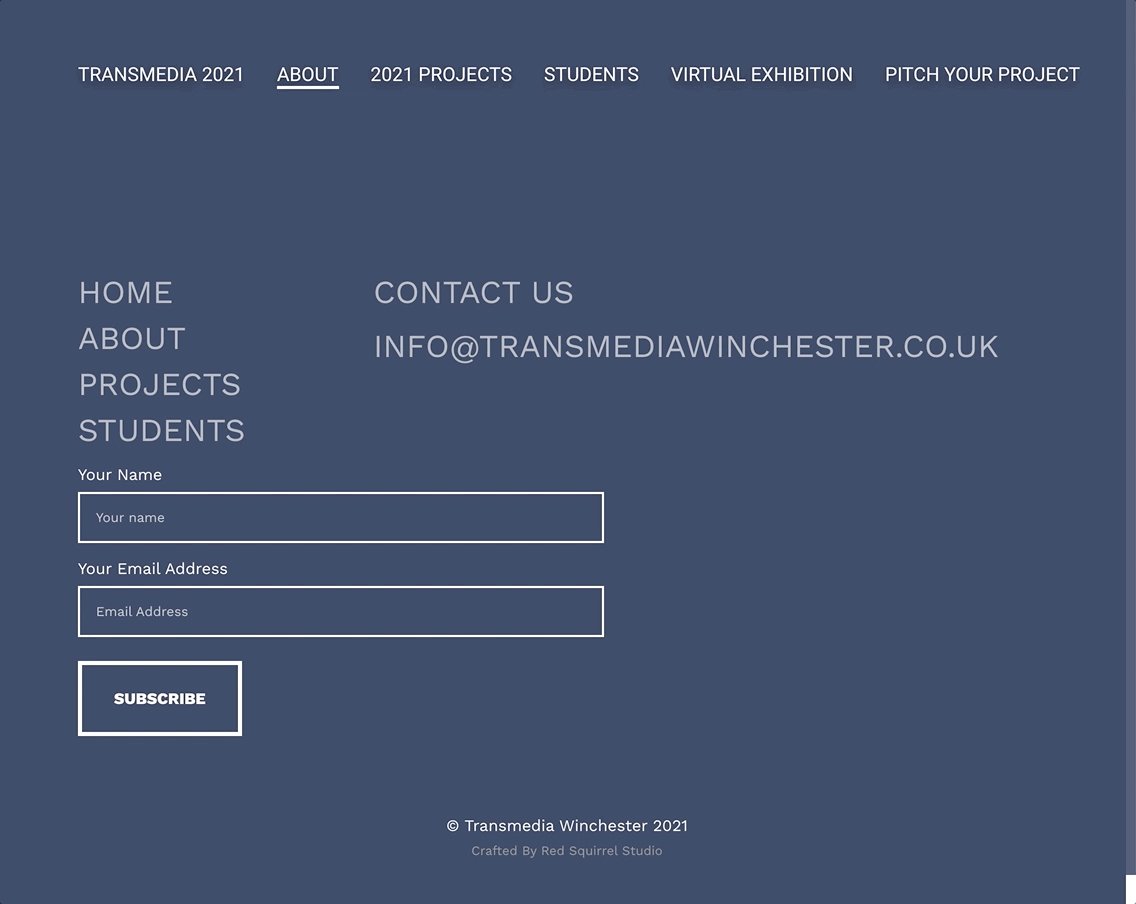
Here is the example of the site after completion.
Further html and css

I then added further HTMl to allow for the course names and descriptions.

Next i added further containers and width/ padding to the images. I was stuck with one area as the images and text weren't properly lining, so I therefore had to ask the third year for some assistance in this area, which he helped me fix.
Completed site

Here is the completed version of the site before it is uploaded. As you can see I added descriptions for all of the courses as well as customising different blocks, from which my designer wanted to have.

This is a view of the site being live on the transmedia event.