
Version 1
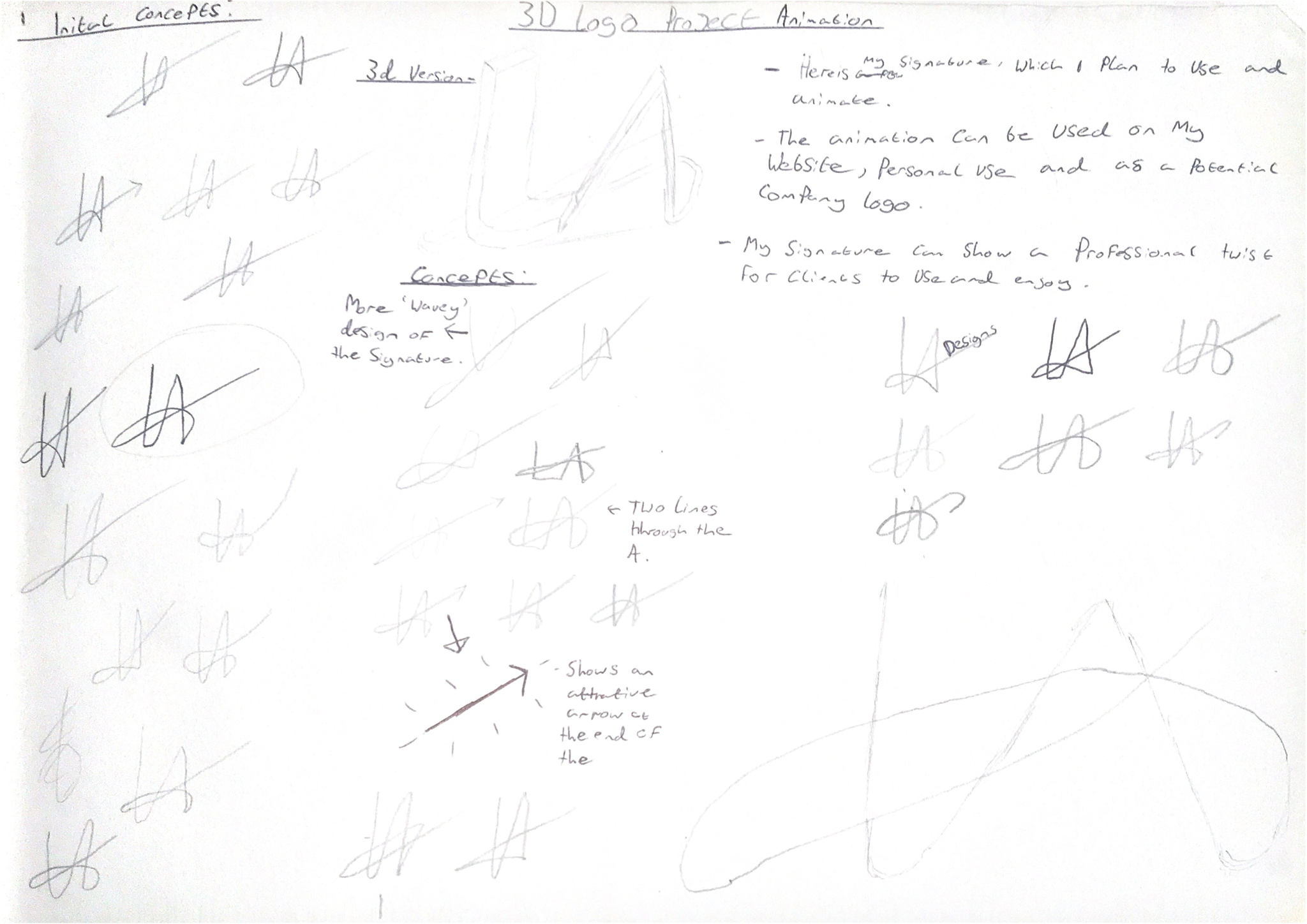
To begin with, I wanted to make a logo which replicated my initial brand and concepts. So I started to look at my signature as I believe that it would be a professional and easy-going look towards my brand and how I wanted it to be portrayed.
Therefore I started to make a brand-new logo/signature compared to my normal one which are use in every day life. To begin with my concepts I started to draw a variety of slightly different drawings of my signature with the tail end being the main changes I would make with the signature. After a range of different variations I started to look at one particular drawing which showed an even flow of the finishing line that constructs the A.
Version 2
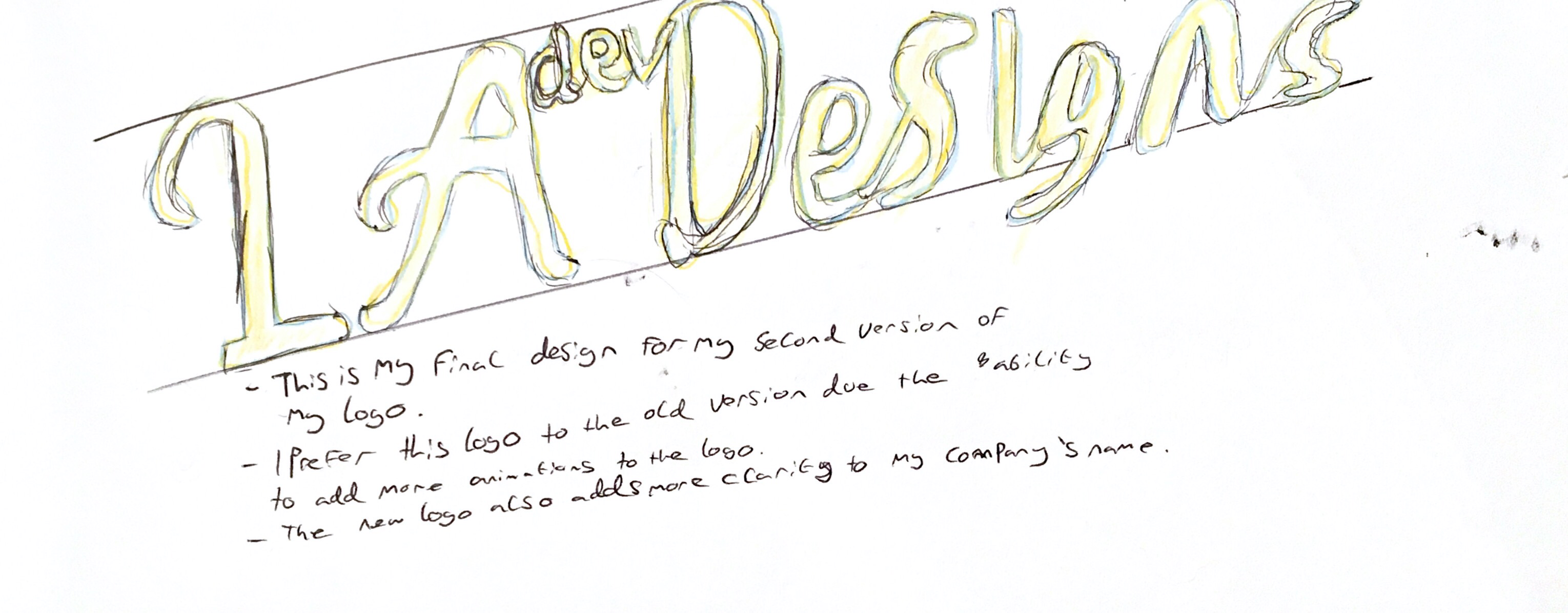
I decided to create two different logo designs/ animations as I felt that my first animation wasnt the most creative design that i could come up with, as you will see further down the page. On the left is my resoning with 'Pros and Cons'with the Version 1 final design.
With this design i wanted to experiment with how i could incorporate my abilites, with the words 'developer and 'designer' into my logo anitimaiton. I therefore drew up a range of ideass and concepts into my final design of my logo.

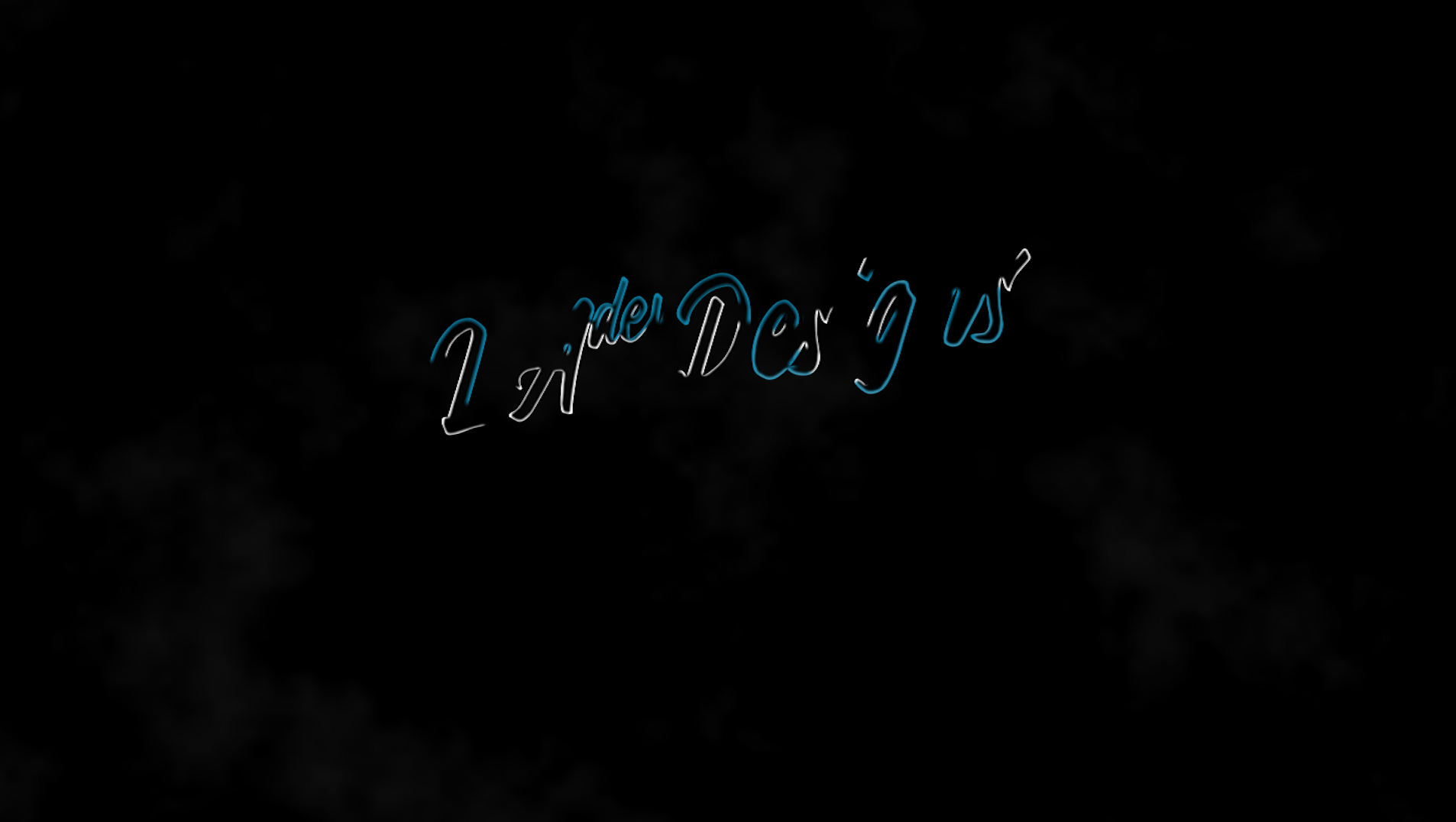
The final design of the logo shows the two key elements together such as the Development and the Design for the clients. I also used my initals 'LA' as well, to bring the personal element to the client.
Build
Version 1

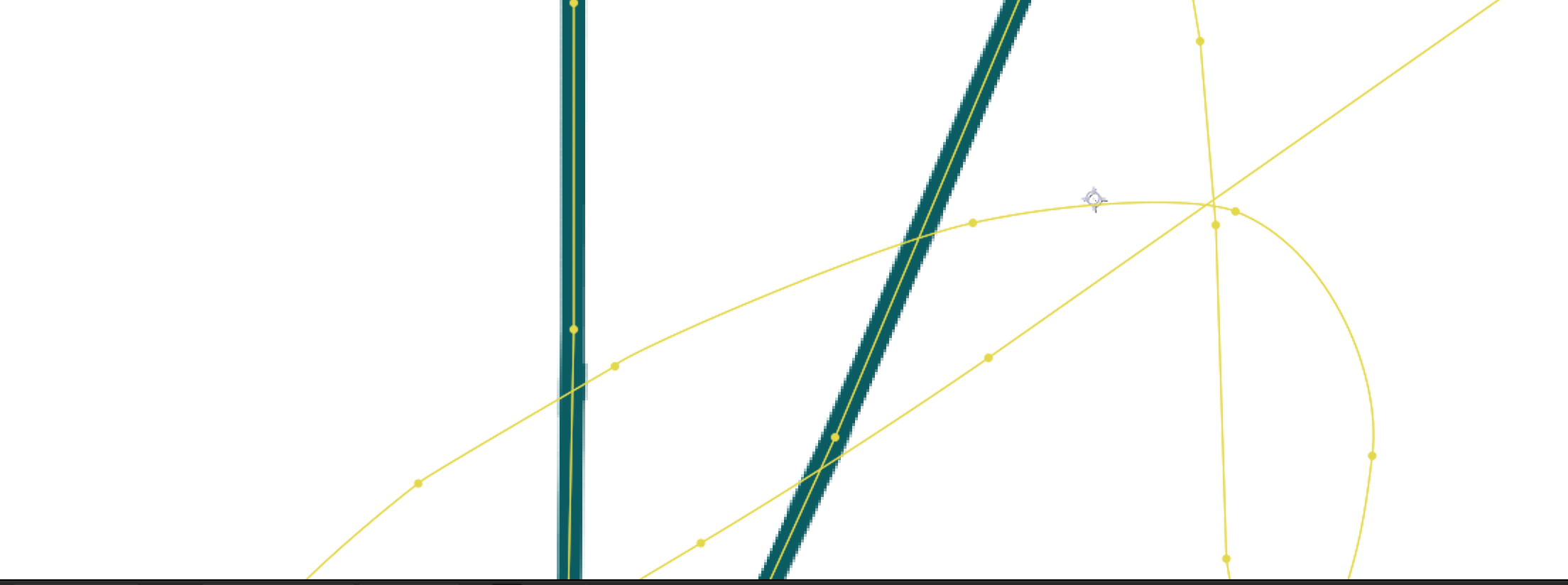
I started by drawing up my logo on Photo shop, by utilising the Pen tool where I was able to experiment even further with the design of my logo. The Pen tool enabled me to edit and adapt my signature design even further.
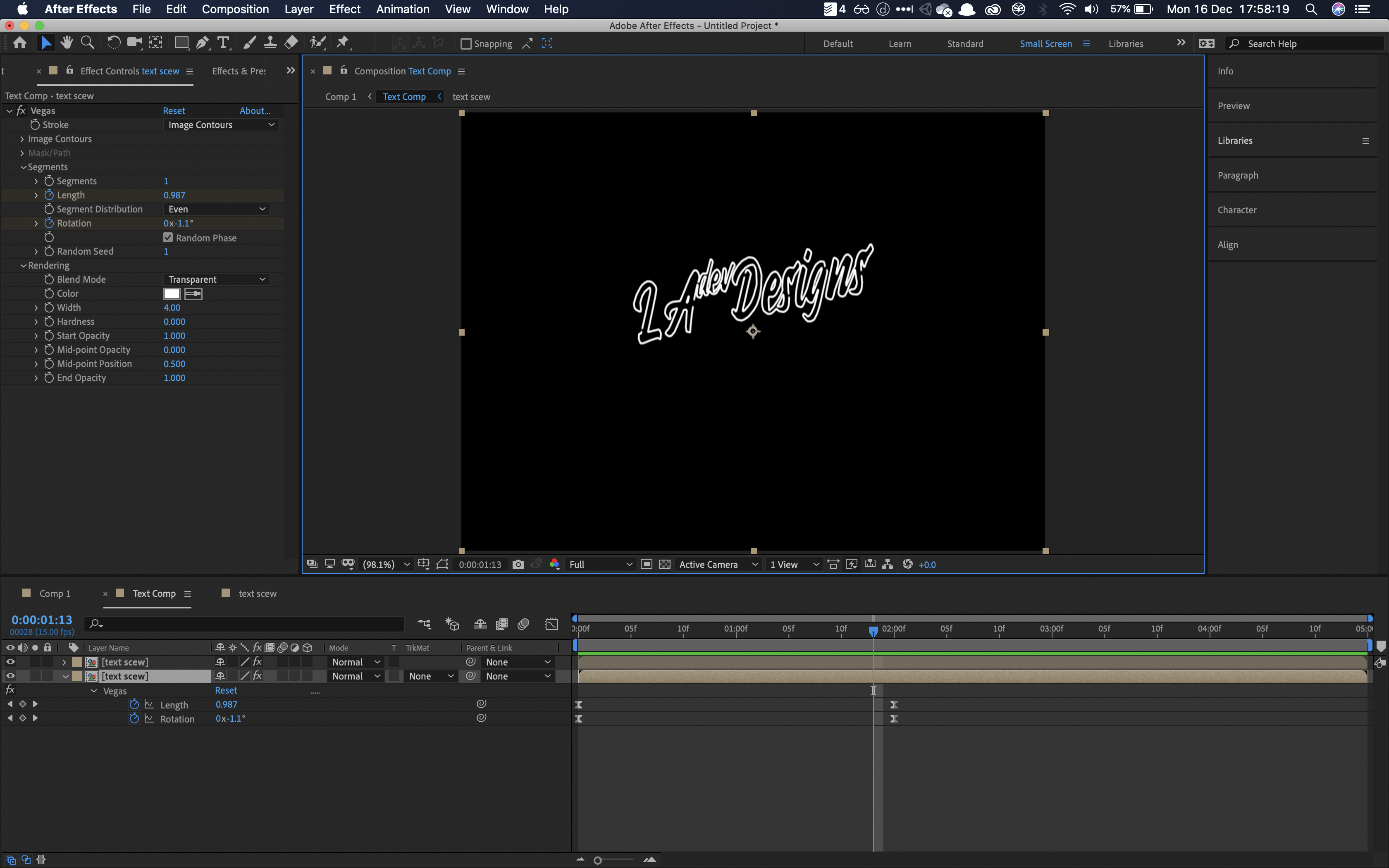
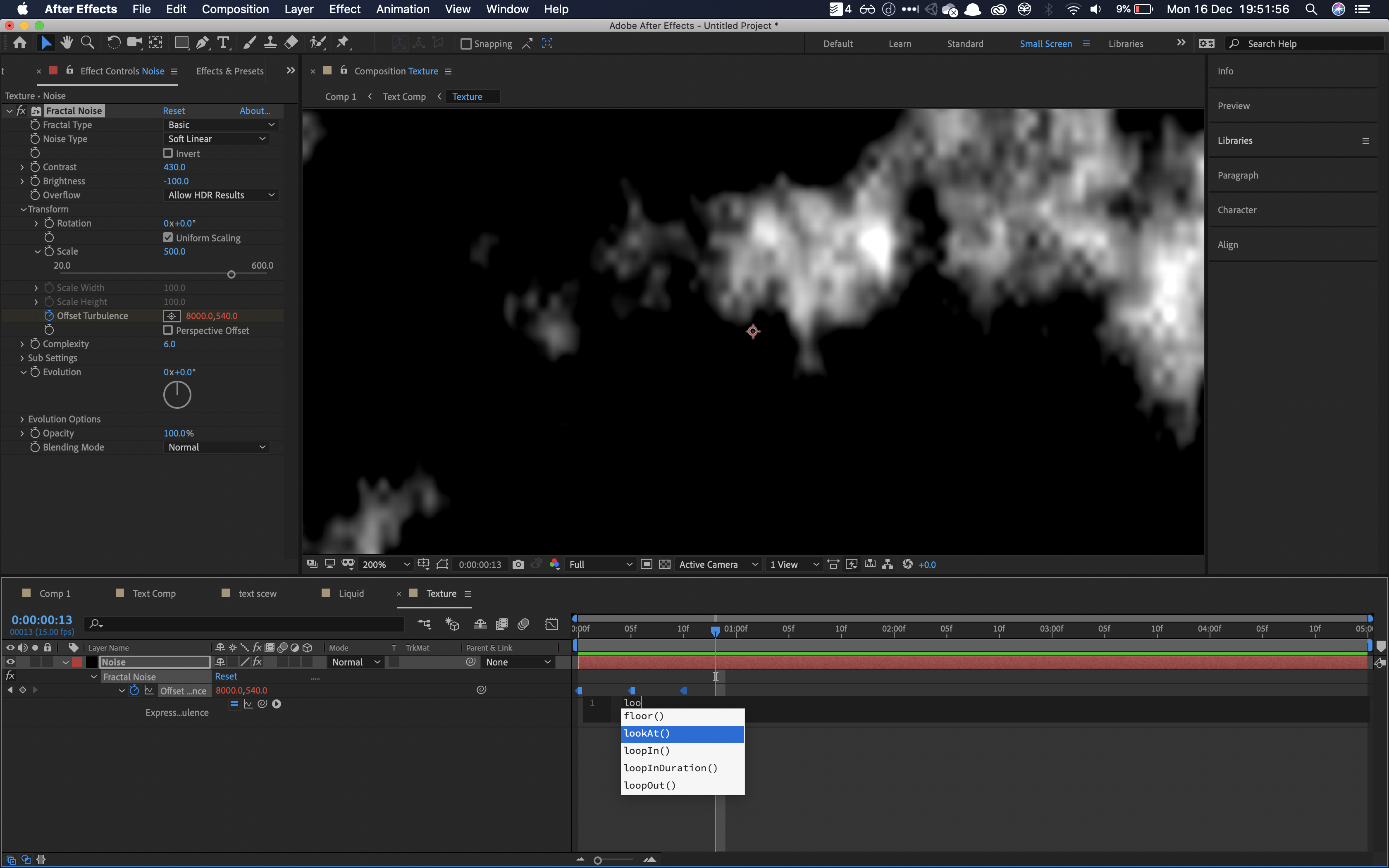
After experimenting with the initial design of the signature I then converted the image to Adobe after-effects. From this I then was able to sketch over the design of my drawing which then enabled me to create a mask of my signature for the animation.

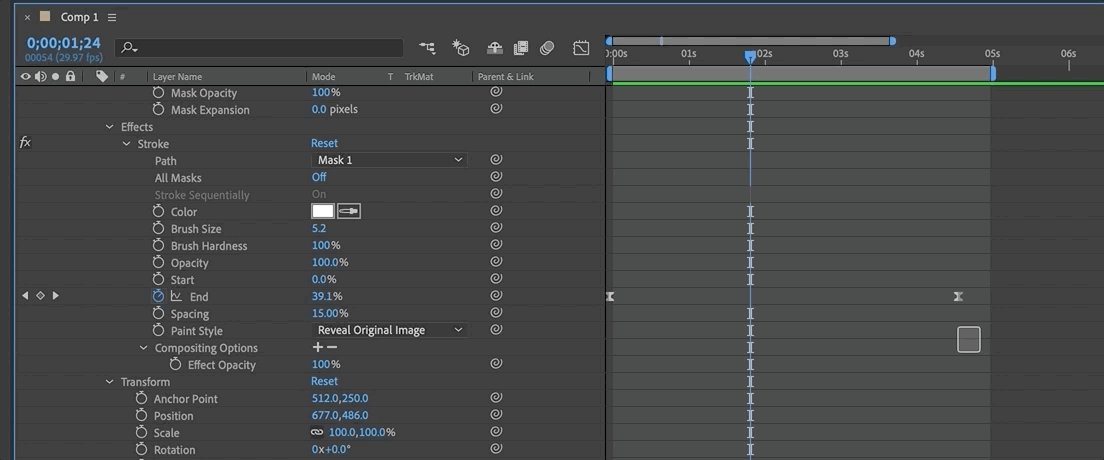
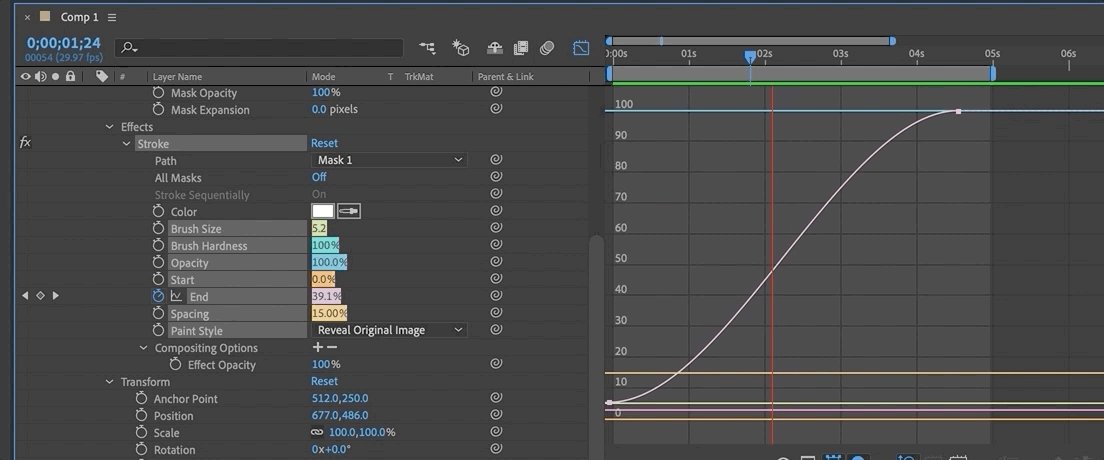
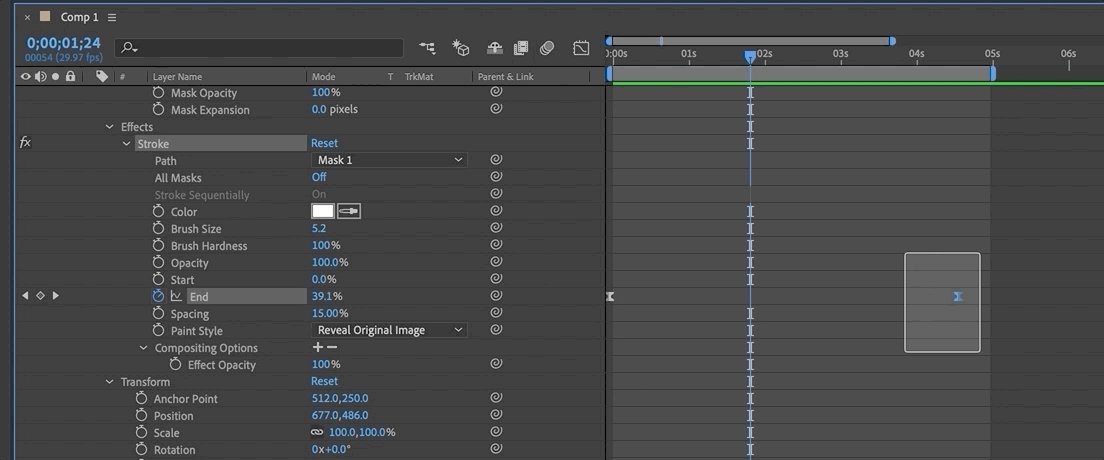
The stoke feature on Adobe after-effects allows images to be revealed during the animation, which is a feature I heavily utilised when building this animation.
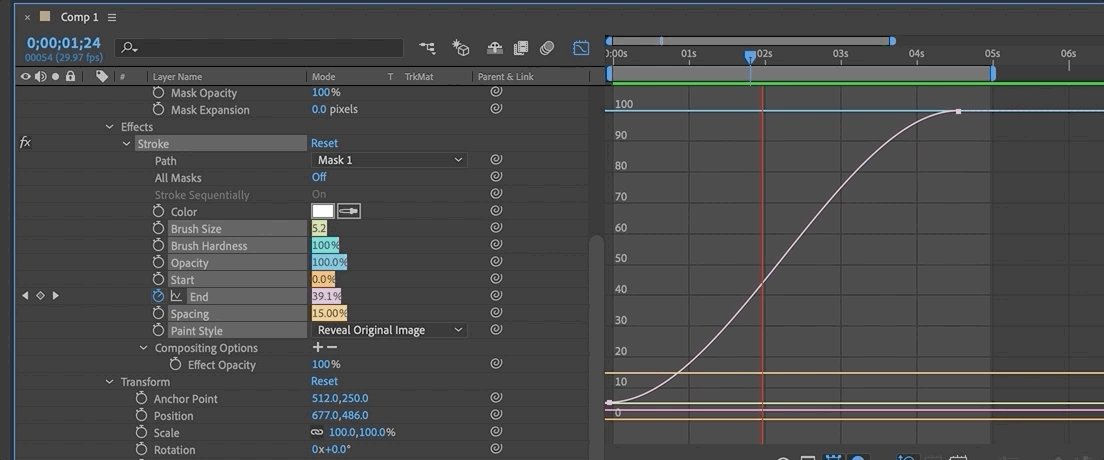
Easy Ease Easy ease is activated by pressing F9+Fn allowing for easier and fluid movements by highlighting the key frames. This allowed me to adjust the speed of the animation with the length of time

On the left is my final design for the Version 1 logo design.